Overview
This Tutorial is for the Developer Edition of the Experience Builder.
You will learn how to download and install the Custom Widgets created by Robert Scheitlin.
The comprehensive tutorial covers the following topics:
-
Download and install Node.js V16
-
Download and install the Developer Edition of the Experience Builder Version 1.7
-
Create a Client ID on ArcGIS Online
-
Launch the Experience Builder Developer Edition
-
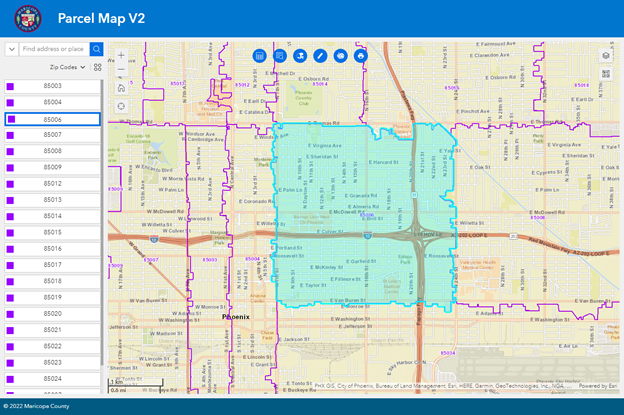
Create a Parcel Map starting with Blank Fullscreen Template
-
Add a Map Widget
-
Add a Search Widget
-
Add a List Widget
-
Add a Widget Container
-
Add a Table Widget
-
Add a Query Widget
-
Download the Experience Builder App
-
Deploy the Experience Builder App to the Dev Server
-
Add Robert’s Print Widget
-
Add Robert’s Enhanced Locate Widget
-
Add Robert’s Measure Widget
-
Add Robert’s Draw Widget
You can download the entire Tutorial of the Developer Edition of the Experience Builder as a single PDF File.
Here is the HTML5 version of the same tutorial broken into chapters.
Here is a preview:
Note: You must use Firefox

The is using the following Custom Widgets designed by Robert Scheitlin.
-
Print Widget
-
Enhanced Locate Widget
-
Measure Widget
-
Draw Widget
If you do not need to add Custom Widgets, you can use the AGOL Version of the Experience Builder.
You can download the AGOL version of the Tutorial as a single PDF File.
You may also view the online version in HTML5 format broken into chapters.
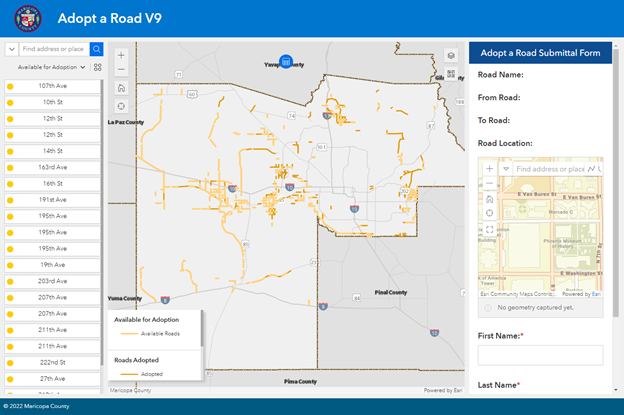
Here is a preview:

The AGOL version of the Experience Builder Tutorial is using the following widgets.
-
Map Widget
-
List Widget
-
Survey Widget
-
Widget Controller
-
Table Widget
-
Search Widget
-
Query Widget
The HTML5 Version of the Tutorials were created from a Word Document using Dr. Explain.
Here is a Tutorial on Dr. Explain showing how to convert from Word to HTML.